AdMob 회원가입 및 프로젝트 생성
1. admob 가입
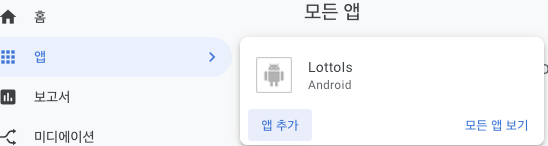
2. 앱 생성
- 앱 추가를 선택

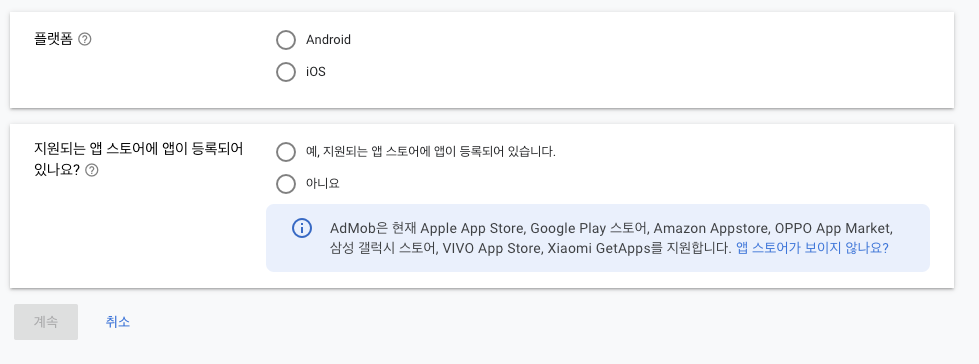
- 안드로이드 선택

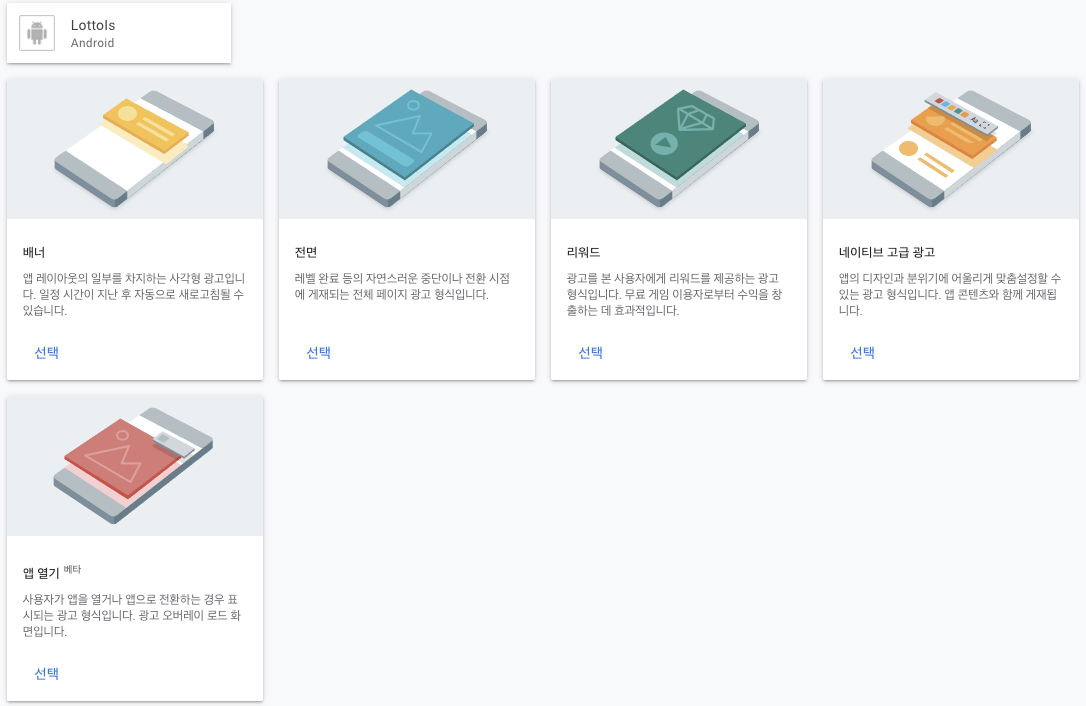
3. 광고 단위 추가
- 저는 배너 광고로 선택하였습니다.

프로젝트 적용
1. 프로젝트 수준 build.gradle
allprojects {
repositories {
google()
}
}
2. 앱 수준 build.gradle
implementation 'com.google.android.gms:play-services-ads:19.5.0'
3. AndroidManifest.xml
앱 > 프로젝트생성 앱 > 앱 설정 앱 ID 하기 입력
하기 value에 가입한 admob에서 프로젝트를 생성한 앱 ID를 입력
<application>
<!-- Sample AdMob app ID: ca-app-pub-3940256099942544~3347511713 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy"/>
</application>
4. AdView 추가
노출되는것을 확인하기 위해 하기 adUnitId를 테스트 ID
ca-app-pub-3940256099942544/6300978111 로 진행하도록 합니다.
xml
<com.google.android.gms.ads.AdView
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="bottom"
android:layout_marginBottom="5dp"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-3940256099942544/6300978111">
</com.google.android.gms.ads.AdView>소스코드
private lateinit var mAdView: AdView
...
fun setupAdMob() {
MobileAds.initialize(
this
) { }
mAdView = findViewById(R.id.adView)
val adRequest = AdRequest.Builder().build()
mAdView.loadAd(adRequest)
}
5. 확인
- 적용하여 정상적으로 노출하는 것을 확인할 수 있습니다.

자세한 내용은 하기 URL에서 확인할 수 있습니다.
https://developers.google.com/admob/android/quick-start?hl=ko
'Android' 카테고리의 다른 글
| [Android] SSL 인증서 적용해보기 (0) | 2020.12.17 |
|---|---|
| [Android] AES 대칭키 암호화 사용해보기 (0) | 2020.11.08 |
| [Android] SO 파일 만들어 다른 프로젝트에서 사용해보기 (0) | 2020.11.04 |
| [Android] Activity Result API 사용해보기 (0) | 2020.10.22 |
| [Android] EncryptedSharedPreferences 사용해보기 (0) | 2020.10.20 |