1. props로 하위 콤포넌트에 전달
useState는 상태 값과 그 값을 갱신하는 함수를 반환합니다.
const [state, setState] = useState(initialState);
setState(newState);다음은 간단한 useState를 사용하고 props를 통해서 하위 콤퍼넌트로 전달하여 화면에 노출하는 코드입니다.
import React, { useState } from 'react';
const Welcome = (props) => {
return (
<>
<h1>Hello, {props.name}</h1>
</>
)
}
const App = () => {
//상태값
const [age, setAge] = useState(42);
return (
<div className="App">
<header className="App-header">
<Welcome name={age}/>
</header>
</div>
)
}useState를 이용해서 [age, setAge] state 변수 age와 state를 갱신할 수 있는 setAge함수가 만들어지고
setAge로 값을 설정하면 값이 갱신이되고 컴포넌트를 리 렌더링되게 됩니다.
하위 콤포넌트에서 해당 상태값을 참조하기 위해서는 props를 통해서 인자로 넘겨야 해서
상태값이 많거나 하위 component 복잡도가 높아질수록 관리의 어려움이 있습니다.
useContext를 통해서 전달 하도록 개선합니다.
2. useContext를 이용하여 global state
context는 React 컴포넌트 트리 안에서 전역적(global)이라고 볼 수 있는 데이터를 공유할 수 있도록 고안된 방법입니다. 그러한 데이터로는 현재 로그인한 유저, 테마, 선호하는 언어 등이 있습니다.
사용방법은 상위 콤포넌트에서 Context를 생성해서 Context.Provider 로 값을 하위로 전달을 하면
하위 컴포넌트에서 필요시 구독하여 값을 사용할 수 있습니다.
1. React.createConntext(initialState) 로 Context생성
2. 상위 콤포넌트에서 Context.Provider value로 전달
3. 하위 콤포넌트에서 useContext를 이용해서 참조
...
const initialState = {
index: 0
}
const Reducer = (state, action) => {
console.log("action : " + action);
switch (action.type) {
case 'plus': {
return { index: state.index + action.value}
}
default: {
return state
}
}
}
...
//상위 컴포넌트
export const Context = React.createContext(initialState);
function App() {
const [state, dispatch] = useReducer(Reducer, initialState)
return (
//하위로 value 전달
<Context.Provider value={{state, dispatch}}>
<Main />
<Body />
</Context.Provider>
);
}
//하위 콤포넌트 사용하기
...
//useContext를 이용하여 값을 가져와 사용
const {state, dispatch} = useContext(Context);
...
return (
{state.index}
)
3.전체 소스
프로젝트 생성후 실행
npx create-react-app my-app
npm start
App.js
import React, {useReducer} from 'react';
import Main from "./components/Main";
import Body from "./components/Body";
import './App.css';
const initialState = {
index: 0
}
const Reducer = (state, action) => {
console.log("action : " + action);
switch (action.type) {
case 'plus': {
return { index: state.index + action.value}
}
default: {
return state
}
}
}
export const Context = React.createContext(initialState);
function App() {
const [state, dispatch] = useReducer(Reducer, initialState)
return (
<Context.Provider value={{state, dispatch}}>
<Main />
<Body />
</Context.Provider>
);
}
export default App;
import React, {useReducer} from 'react';
import Main from "./components/Main";
import Body from "./components/Body";
import './App.css';
const initialState = {
index: 0
}
const Reducer = (state, action) => {
console.log("action : " + action);
switch (action.type) {
case 'plus': {
return { index: state.index + action.value}
}
default: {
return state
}
}
}
export const Context = React.createContext(initialState);
function App() {
const [state, dispatch] = useReducer(Reducer, initialState)
return (
<Context.Provider value={{state, dispatch}}>
<Main />
<Body />
</Context.Provider>
);
}
export default App;
Main.js
import React, {useContext, useState, useReducer} from 'react';
import {Context} from "../App.js";
const Main = () => {
const {state, dispatch} = useContext(Context);
return (
<div className="Main">
main
<header className="App-header">
<p>
{state.index}
</p>
<li
onClick={()=>{ dispatch({ type: 'plus', value: 1 }) }}
>
Plus
</li>
</header>
</div>
)
}
export default Main;
Body.js
import React, {useContext, useState, useReducer} from 'react';
import {Context} from "../App.js";
const BodyField = (props) => {
return (
<>
<h1>{props.name}</h1>
</>
)
}
const Body = () => {
//값전달
const {state, dispatch} = useContext(Context);
return (
<div className="Body">
body
<header className="App-header">
<BodyField name={state.index}/>
</header>
</div>
)
}
export default Body;
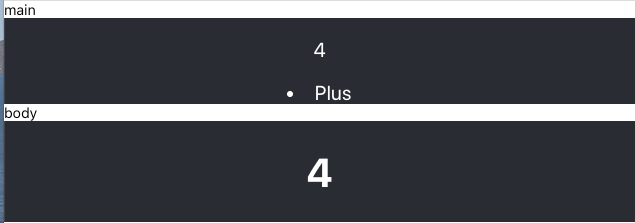
결과
App에서 Main과 Body콤포넌트를 가지고 있고 하위 콤포넌트에서 index값을 참조 plus를 클릭시 동시에 갱신이 되는
간단한 소스를 확인해보았고 Context를 통해서 하위콤포넌트에서 상태값을 공유하는 방법을 사용해 보았습니다.

자세한 내용은 하기 URL에서 확인 할 수 있습니다.
ko.reactjs.org/docs/getting-started.htmlko.reactjs.org/docs/hooks-reference.html#usecontext
Hooks API Reference – React
A JavaScript library for building user interfaces
ko.reactjs.org
'JAVASCRIPT' 카테고리의 다른 글
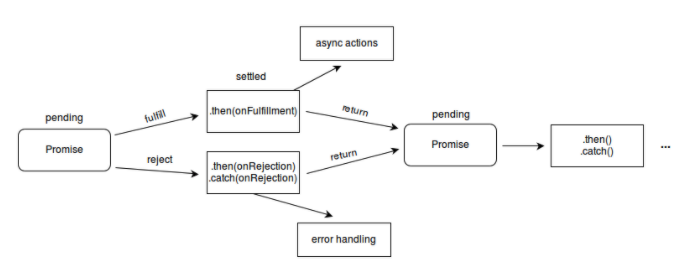
| [JAVASCRIPT] Promise, async / await 비동기 사용하기 (0) | 2020.10.27 |
|---|---|
| [JAVASCRIPT] SORT 정렬하기 (0) | 2019.11.20 |
| [JAVASCRIPT] HTML table Rowspan 동적으로 적용하기 (dynamicRowspan) (0) | 2019.11.20 |