JAVASCRIPT
[JAVASCRIPT] Promise, async / await 비동기 사용하기
Xmobile
2020. 10. 27. 11:15
프로미스에 대해서 사용해보겠습니다.
자세한 설명은 하기 URL을 참고 하시기 바랍니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise
프로미스는 비동기 작업에 대해서 완료 또는 실패를 결과를 콜백을 전달하는 대신, 콜백을 첨부하는 방식의 객체입니다.
Promise
기본동작 예제

-
asyn를 원하는 작업에 대해서 Promise로 감싸고 파라미터로 전달된 resolve or reject로 성공 실패를 호출합니다.
-
결과를 return을 받으면 then, catch구문을 이용하여 결과, 에러에 대해서 처리를 할 수 있습니다.
Promise를 여러게 처리하기 위해서
하기와 같이 Promise.All을 이용하여 처리를 할 수 있습니다.
const promise1 = Promise.resolve(3);
const promise2 = 42;
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then((values) => {
console.log(values);
});
// expected output: Array [3, 42, "foo"]
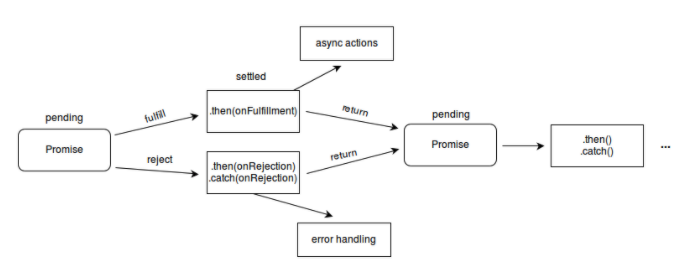
Promise 흐름은 다음과 같습니다.

async / await 비동기처리
또다른 방법으로 async / await를 사용할 수 있습니다.
async function 선언은 AsyncFunction객체를 반환하는 하나의 비동기 함수를 정의합니다
기본 동작
기존에 만들어 놓은 asyncFunction을 호출
async function asyncCall() {
console.log('calling’);
try {
const result = await asyncFunction();
console.log("asyncCall : " + result);
} catch(err) {
//error
console.log(“error : " + err);
}
// expected output: "resolved"
}내부적으로 async 함수는 항상 promise를 반환합니다. 만약 async 함수의 반환값이 명시적으로 promise가 아니라면 암묵적으로 promise로 감싸집니다.
async function foo() {
return 1
}
위 코드는 아래와 같습니다.
function foo() {
return Promise.resolve(1)
}async function foo() {
await 1
}
위 코드는 아래와 같습니다.
function foo() {
return Promise.resolve(1).then(() => undefined)
}위와 같이 비동기 처리에 대해서 사용해 보았습니다.